Credit Card Review Page
Background
At NerdWallet, we help consumers compare credit cards via our product listing (“roundups”) and review pages. These pages contain financial products ranging from Credit Cards to Mortgages. The “Best cash back credit cards” is an example of a list. In contrast, the credit card reviews are our editorial opinion, composed by a NerdWallet writer and editor, about a specific credit card. Since joining in 2020, I have worked on various initiatives and projects to launch new products, enhance the user experience, and improve search engine optimization and conversion value for these page types.
Simultaneously partnering with four product managers across our end-to-end UX for credit cards, I led design by applying Design Thinking and various user experience design methods to drive value to each respective product, as measured by conversion funnel metrics. I partnered with one product manager and an engineering scrum team for this redesign.
Decievingly thorny design challenges are my favorite. Here’s an example of the live experience!
Scope
As part of my responsibilities, I was tasked with enhancing the user experience by revamping the product review page and creating a new design template that could be utilized for all future product reviews. I collaborated closely with the product management lead to establish the initial design direction and refine the design elements. Once the initial design was approved, I started working on the new review page, ensuring that it adhered to the established design direction. Within two weeks, I provided the updated review page to the engineering team for further development. I ensured that the new template was optimized for both desktop and mobile platforms, enabling users to navigate the page smoothly.
Additionally, I ensured that the review page had a streamlined design and was visually attractive, which would help users focus on the content. I also created the new template as an A/B test for performance marketing purposes. I ensured that the test was conducted in a structured and systematic manner and analyzed the results thoroughly to ensure that any changes made would be advantageous to the user experience.
The User Journey
People search and compare credit cards at different stages of their lives. It is a research-heavy phase that may involve searching for a credit card from a particular bank or one that caters to their preferences, such as those offering cashback, rewards, or travel benefits. NerdWallet's roundup pages offer a range of cards to compare, helping users learn more about each card's details, including annual fees, rewards rates, introductory offers, and more.
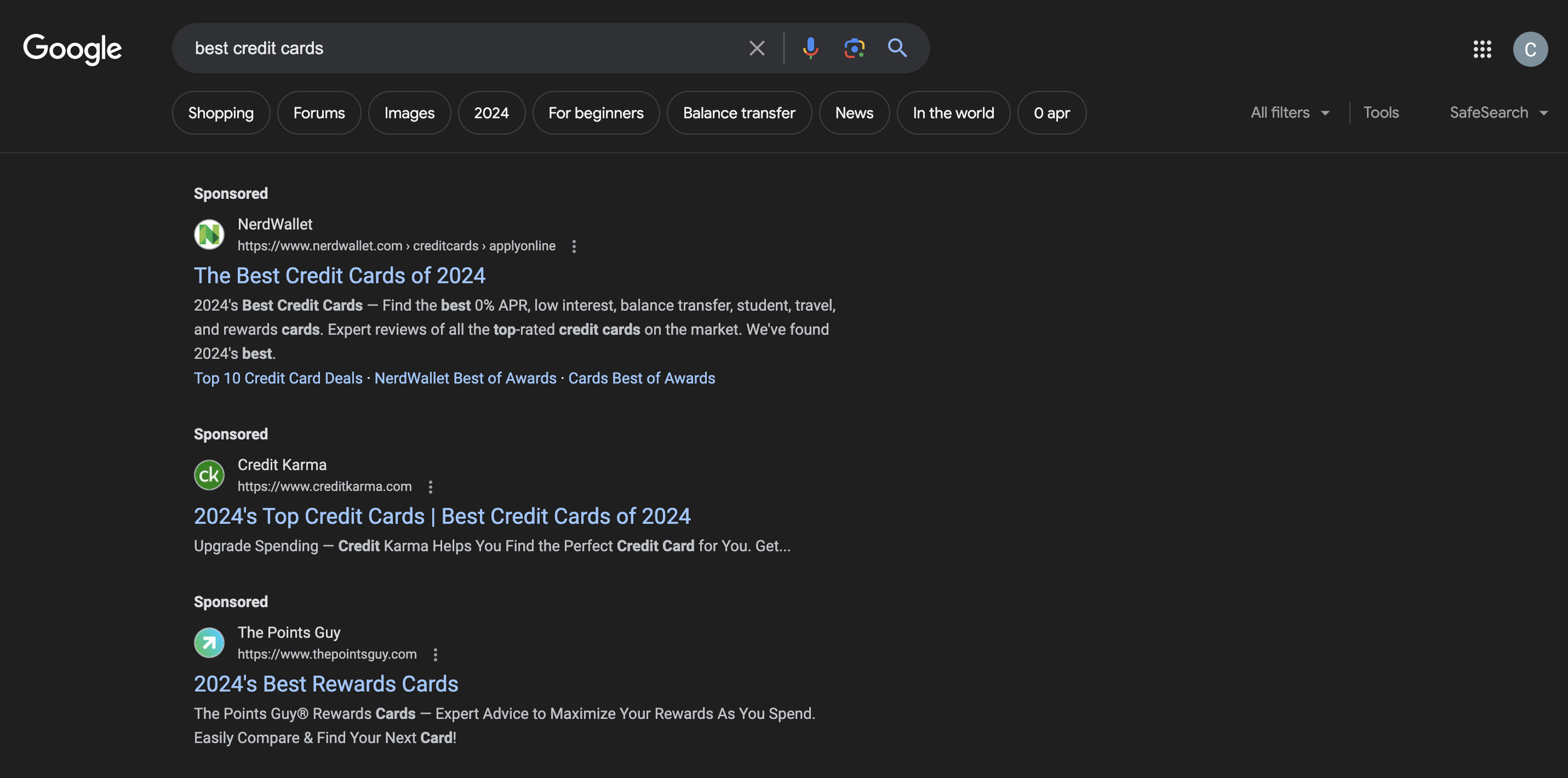
The journey usually begins with a Google search for something like "best credit cards for rewards," but when users are ready to apply, they may search for "What are the best credit cards from Wells Fargo?" Next, they compare cards, as shown in the example below.
We test many features and optimizations on these pages, and questions may arise. For instance, it's not easy for a consumer to read NerdWallet's review for a given credit card. While this review page redesign didn't address this issue, we prioritized them at different times during the year based on their relative priority. I have designed and optimized different rounds like the example below, including updating bylines, layouts, filters and sorting, and product card details. Once users find a card they like, they may apply right away, but if they want more information, they will read NerdWallet's reviews or reviews of the card from other sources or websites like NerdWallet's.
All designs below were launched on NerdWallet.com between 2023-2024.
Approach
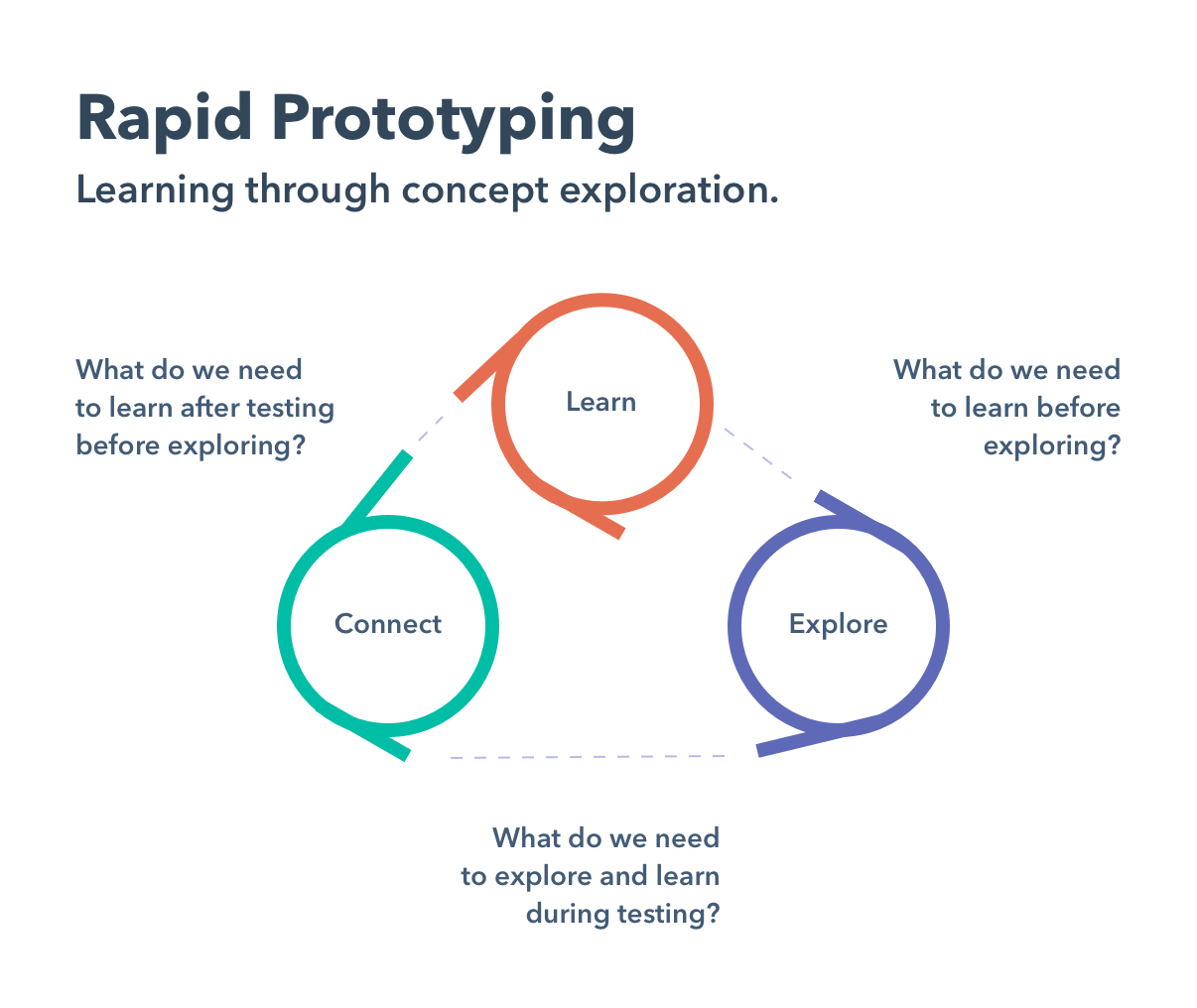
I undertook various tasks throughout the design process, including defining problems, conducting competitive analyses, hosting design studios, exploring concepts, creating rapid prototypes, and conducting design and engineering reviews. I designed and refined various iterations using Figma, focusing on information architecture and hierarchy, page layout, product card composition, and conversion. Finally, I presented these designs to both the Product and Engineering teams after several rounds of revisions.
The Redesign
As part of our website redesign, we conducted an A/B test on the page's layout, ease of use, and conversion rates. We decided to leave most of the elements unchanged to observe and measure the impact of the changes we made elsewhere on the page. One of the most helpful sections we kept untouched is the content page header. This section contains essential information such as the review's title, card name, description, date of the last update, and writer and editor names. Our goal was to assist readers in orienting themselves and understanding what to expect from the review.
To improve the overall information hierarchy of the page, we implemented icons, colored labels, and dividers to group related details about the card. This made it much easier for users to scan the page and quickly identify the most important information. In addition to these changes, we also added a table of contents section that provides a high-level overview of the other sections on the page. This feature helps users navigate the review more easily and find the information they need quickly.
To make the information on the page easier to scan and understand, we decided to present it in a side-by-side format, with the pros and cons of the item listed in two columns. We chose to use green check marks to highlight the advantages and red X marks to indicate the disadvantages.
Furthermore, we made sure that the "apply now" module in the right sidebar remains fixed, even as the user scrolls down the page. This sticky feature ensures that the module is always visible and accessible, making it easier for users to apply for the item.
In addition to the sticky "apply now" module, we added a banner at the bottom of the page that provides another way for people to apply. This banner is designed to be eye-catching and easy to use, ensuring that users can quickly and easily find a way to apply for the item.
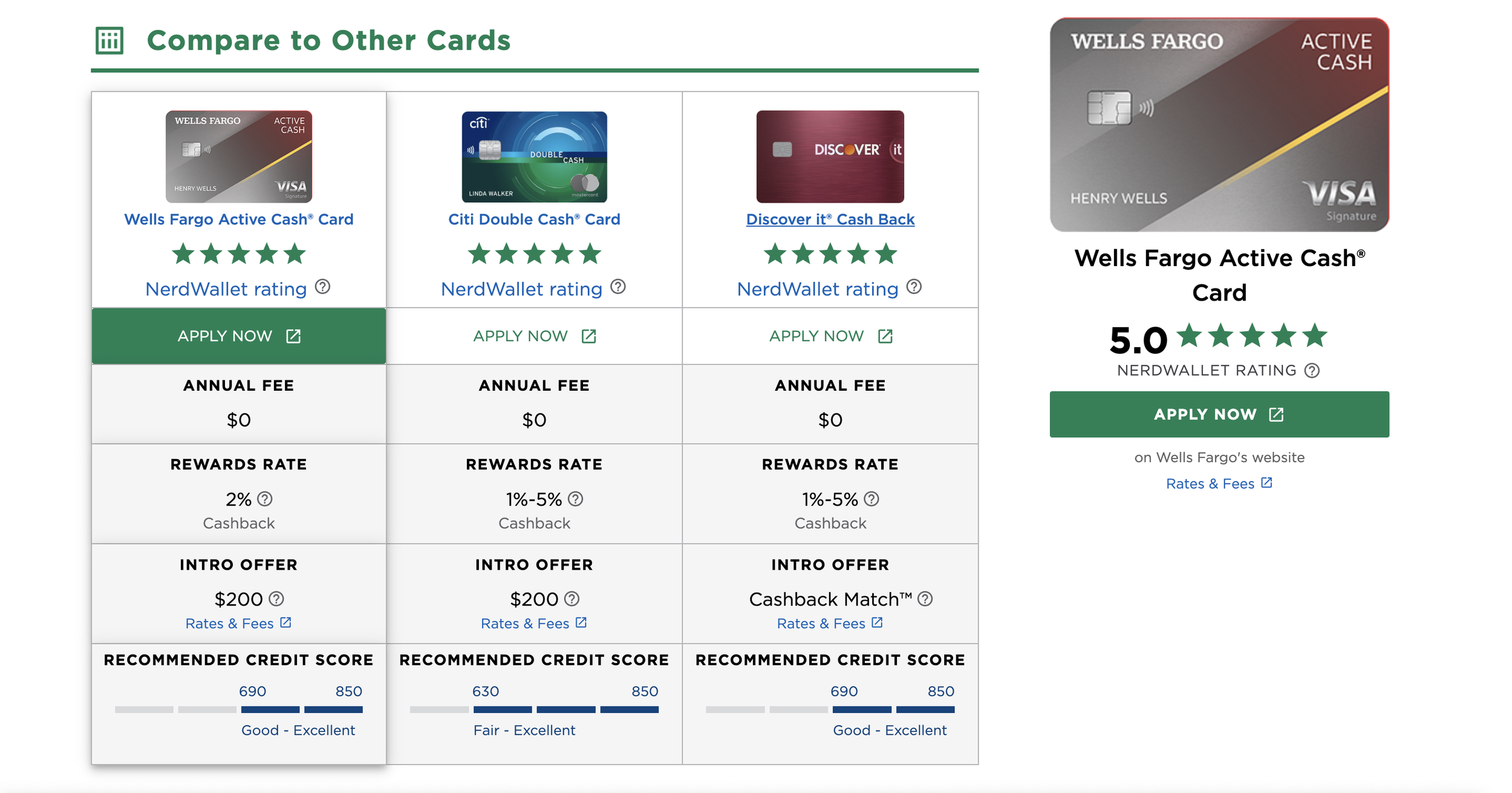
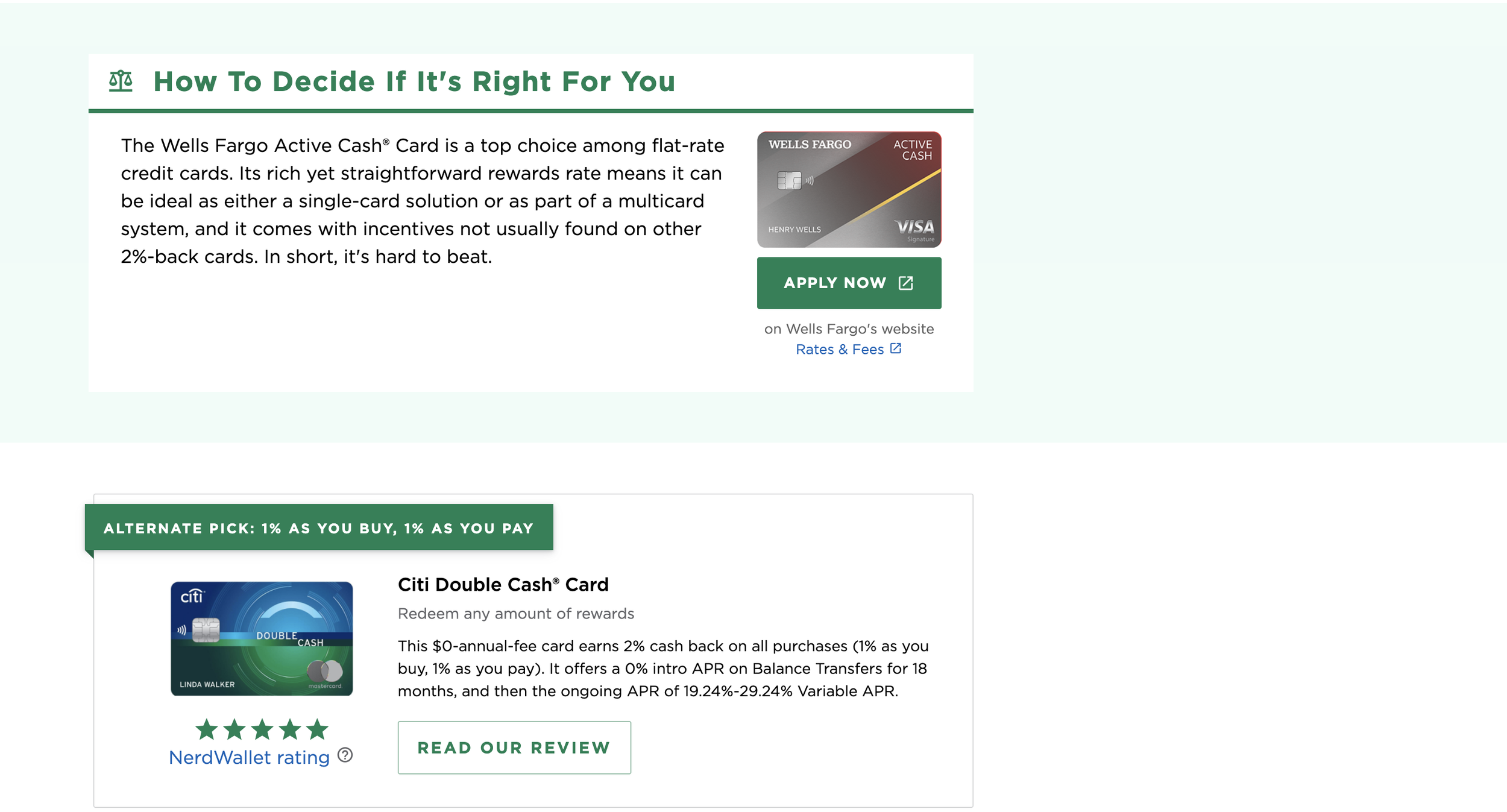
Our platform provides a useful tool for individuals to compare and contrast the reviewed credit card with other credit cards available in the market. The table below contains information on two additional credit cards that share a similarity with the reviewed card - all three credit cards are designed to help users earn cash back on their purchases. This comparison feature aims to assist customers in making an informed decision about which credit card is the best fit for their specific needs and preferences.
Our aim is to make financial management effortless for people, which is why we have introduced several convenient ways to register. Additionally, we have added a compelling value proposition above the card benefits and perks section to offer our clients a clear understanding of the advantages they can enjoy by registering with us.
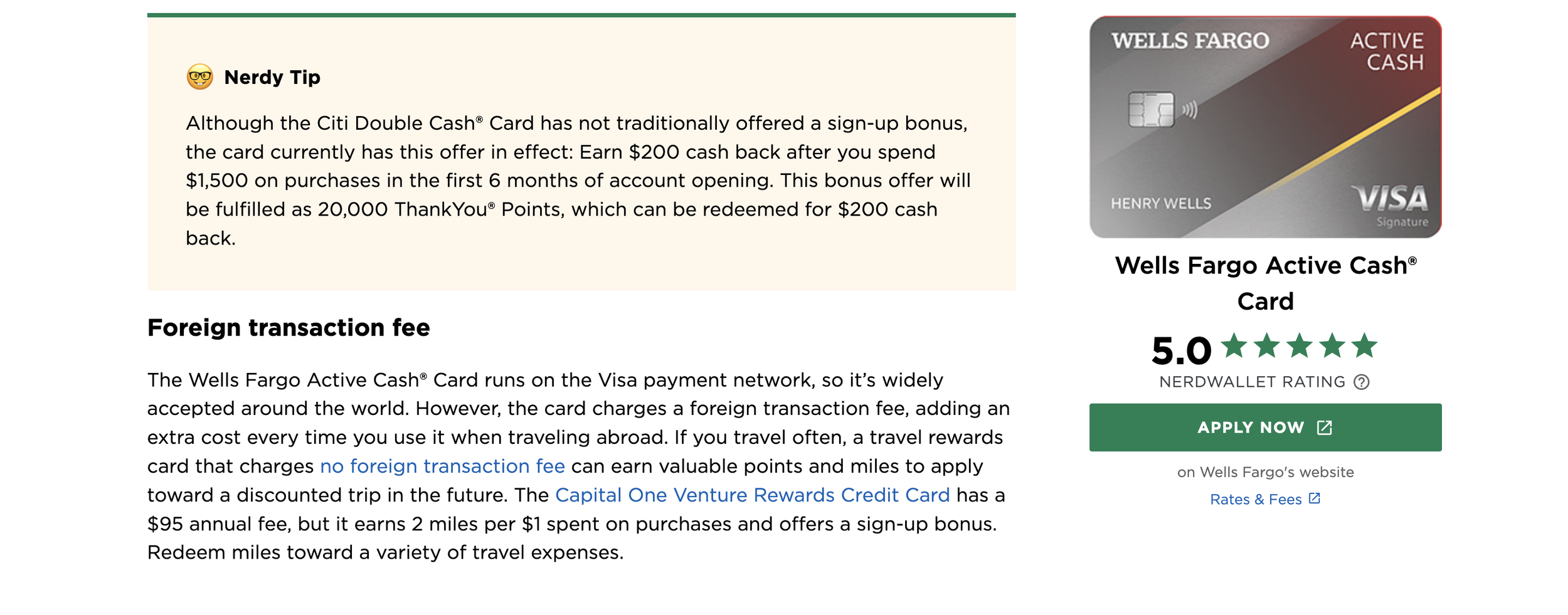
When navigating through NerdWallet, you might come across a distinctive bone-yellow banner featuring a green top bar labeled as "Nerdy Tips". These tips serve as valuable educational nuggets for consumers to contemplate while reading or skimming through reviews. They offer a unique perspective and can potentially help readers make informed decisions when it comes to managing their finances.
In order to increase the chances of users applying for the card, it has been suggested that an additional banner be added to the page. This banner would occupy the full width of the page and be positioned in a way that makes it stand out from the body content paragraphs. The intention behind this is to make the pathway to apply more visible and accessible to users, so they do not miss out on the opportunity to apply for the card.
By taking up the full width of the page, the banner becomes a prominent feature that is hard to miss. This is particularly important as users can often skim through the content of a page without fully engaging with it. Therefore, by placing the banner in a location that is visually distinct from the other content on the page, users are more likely to notice it and be compelled to take action.
Overall, the main goal is to make the process of applying for the card as easy and straightforward as possible. By adding an additional banner, the user experience will be improved, and users will have a clear and unobstructed path to follow when applying for the card.